Informatie structureren zodat je collega’s er ook snel wijs uit kunnen. Want lange teksten worden nauwelijks meer gelezen. Informatie visueel structureren in een praatplaat levert vaak veel op en is helemaal niet zo moeilijk. Bijvoorbeeld door informatie visueel te maken met een venndiagram. In dit artikel leg ik je uit wat een venndiagram ook al weer is, hoe je zoiets maakt en hoe je een venndiagram kunt gebruiken in je visuele praatplaat.
Wat is een venndiagram?
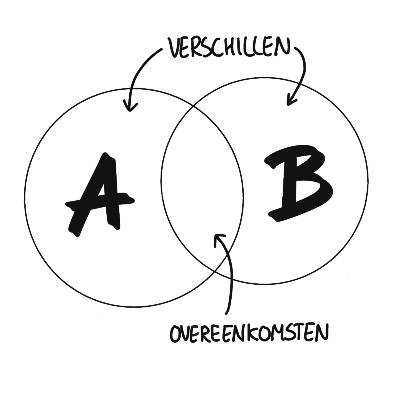
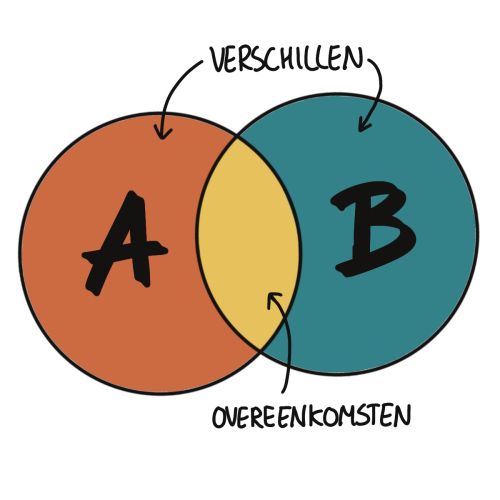
Een venndiagram, was dat niet iets wat je in de brugklas bij wiskunde leerde? Wees niet bang, hier heb je echt geen wiskunde knobbel voor nodig. Simpel gezegd: een venndiagram bestaat uit overlappende cirkels die staan voor categorieën. Waar de cirkels elkaar overlappen, daar overlappen de categorieën elkaar ook. Zo laat je visueel zien waar de overeenkomsten en verschillen zitten.

Informatie structureren = verbanden zichtbaar maken
Een venndiagram maakt relaties zichtbaar tussen onderwerpen. Een cirkel in een venndiagram kan staan voor een categorie, een onderwerp, een thema, een idee, een concept, een voorwerp, etc.
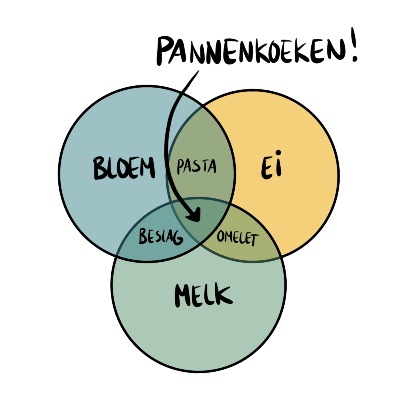
Een venndiagram bestaat uit minimaal twee cirkels. Maar je kunt ook venndiagrammen tekenen die bestaan uit drie, vier, vijf, zes,… (etc) cirkels. Ook hier maken de overlappende delen verbanden zichtbaar. Zoals bijvoorbeeld in het voorbeeld hieronder waar je kunt zien wat het verband is tussen bloem, ei en melk. Lekker: pannenkoeken!

Betekenis geven aan de cirkels
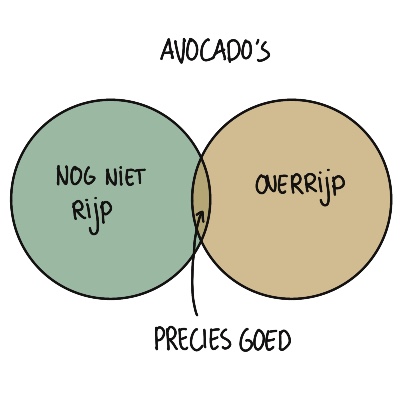
Je geeft een venndiagram dus betekenis door de inhoud die je aan de cirkels geeft. Maar ook de mate waarin de cirkels elkaar overlappen kun je betekenis geven. Hoe meer er visuele overlap is, des te meer is er inhoudelijke overlap. Op die manier kun je de verbanden tussen onderwerpen nog meer visueel maken. Dit venndiagram maakt bijvoorbeeld het probleem van rijpe avocado’s meteen zichtbaar.

3x informatie structureren met een venndiagram
Een venndiagram is natuurlijk niet het ultieme antwoord op het structureren van informatie. Soms past het maken van een visuele tijdsplanning of een braindump veel beter. En heb je visuele templates al eens geprobeerd? Maar er zijn een aantal situaties waarin je informatie heel handig visueel structureert met een venndiagram. Ik laat er drie zien:
1. Taken en verantwoordelijkheden zichtbaar maken
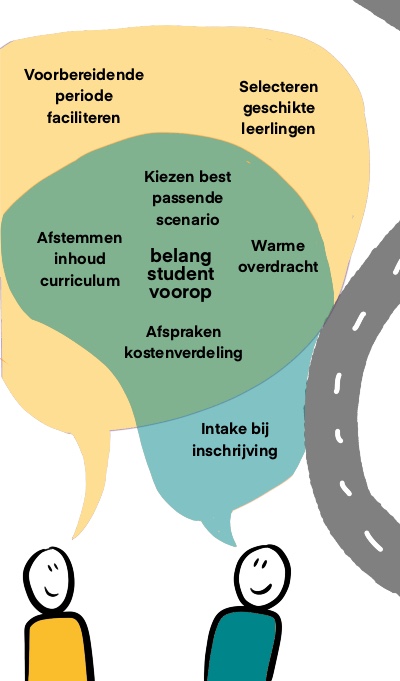
Wie doet wat? Belangrijk om te bespreken als je samenwerkt. Een prima manier om dit inzichtelijk te maken is met een venndiagram. Dit venndiagram tekende ik om helderheid te creëren over taken en verantwoordelijkheden tussen twee scholen. De oorspronkelijke tekst was meer dan een half A4’tje. Met dit plaatje is in één beeld inzichtelijk welke taken gemeenschappelijk zijn en wie zorgt draagt voor de andere taken.

2. Twee dingen met elkaar vergelijken
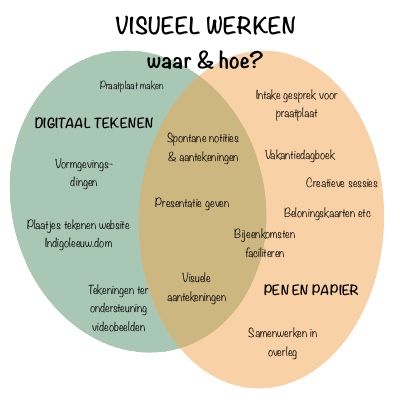
In een venndiagram kun je twee keuzes naast elkaar zetten om ze te vergelijken. Ik teken bijvoorbeeld graag op mijn IPad maar teken ook nog heel graag met pen en papier. Toen ik er een artikel over schreef realiseerde ik me dat vooral de situatie mijn voorkeur bepaalt:
- Beide/Geen voorkeur: Spontane notities, presentaties, visuele notulen.
- Digitaal tekenen: praatplaten maken, plaatjes tekenen indigo leeuw.
- Pen en papier: intakegesprek voor praatplaat, vakantiedagboek, bijeenkomsten faciliteren, samenwerken in overleg.
In een venndiagram ziet dat er dan zo uit:

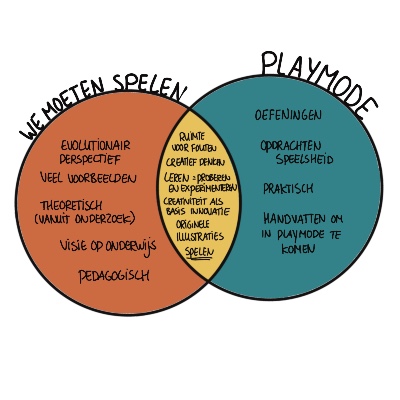
Ook als je twee onderwerpen met elkaar wil vergelijken is een venndiagram handig. Bijvoorbeeld en vergelijking tussen deze twee boeken over creativiteit: We moeten spelen van Rob Martens en Playmode van Barbara Tammes:
- Beide: ruimte cre?ren voor fouten, leren = proberen en experimenteren, we zijn gemaakt om te spelen, spelen, creatief denken, originele illustraties, kracht van beeld (tekeningen) bij creatief denken, creativiteit als basis van innovatie.
- We moeten spelen: evolutionair perspectief, pedagogisch perspectief, voorbeelden vanuit prehistorie, theoretisch (vanuit onderzoek), visie op onderwijs.
- Playmode: oefeningen, opdrachten om speelsheid te stimuleren, praktisch van aard, handvatten om playmode te bereiken, doen.
In een venndiagram:

3. Visie: Wat zet het team in beweging?
Ook bij het uitwerken van een visie en een missie helpt een venndiagram de informatie visueel te structureren. Met een venndiagram van drie cirkels; passie, missie en vaardigheden kom je snel tot de kern van het team. Waar de drie cirkels passie missie en vaardigheden elkaar overlappen: daar zit de sweetspot! DAT is waarvan het team (jij?) in beweging komt!
Mijn persoonlijke sweetspot is Indigo Leeuw. Dat wist je waarschijnlijk al als je al een tijdje meeleest op deze site. Maar wat maakt dat ik blijf bouwen aan Indigo Leeuw? Welke passie, missie en vaardigheden liggen daar ten grondslag aan? Ik heb een poging gedaan dit te beschrijven in mijn ‘over mij‘ pagina maar hier staat het in één oogopslag.

Hoe teken je zelf een venndiagram?
Een simpel stappenplan om zelf een venndiagram te tekenen om je informatie te structuren.
- Bepaal het aantal categorieën.
- Teken net zoveel cirkels als categorieën.
- Noteer de categorie van elke cirkel in een wat groter lettertype
- Vul nu de cirkels met informatie. Wat de categorieën met elkaar gemeen hebben vul je in het overlappende deel in. Waarin de categorieën van elkaar verschillen in de losse cirkels.
- Check je tekening bij een collega of vriend en pas aan waar nodig.
- Maak je venndiagram definitief.
Een digitaal venndiagram kun je ook heel eenvoudig maken in bijvoorbeeld Word of PowerPoint.
Waar zie jij jezelf een venndiagram gebruiken om informatie te structureren?
Liever een praatplaat laten maken om je informatie te structureren? Neem gerust contact op voor de mogelijkheden!

Gratis startpakket
Tekenen in je Werk!
Tekenen in je Werk!
Wil je ook beginnen met visueel communiceren? Wil je beter worden in visueel werken? Meer oefenen met eenvoudige tekeningen maken?
Ik heb een startpakket samengesteld met daarin o.a. een digitaal symbolenboek, een tekenbalkje voor op je (thuis)werkplek en een maandelijkse dosis tips, trucs en inspiratie over visueel werken!
Direct in je mailbox!






Geef een reactie